How to create a Shopify Log Out Link
Recently, a customer sent an email to say that she couldn’t log out of a Shopify shop.
There simply wasn’t a “Log Out” button!
How to create a Shopify Log Out Button
Time needed: 5 minutes
Many Shopify themes don’t include a Log Out button.
And if your theme doesn’t include one, don’t worry, there’s a very easy fix
- Know what the Shopify Log Out Link is
The first step to adding a Shopify Log Out Link is knowing how Shopify Logs customers out.
Just as this is the Log In URL: https://myshop.com/account/login
Similarly, there is a log out URL that when someone visits it and is logged in, it automatically logs them out
The Shopify Log Out Link is: https://myshop.com/account/logout
So, here’s your code to include :<a href="account/logout">Log Out</a> - Locate the Shopify “My Account” Page
Next step, let’s add the link to the “My Account” page
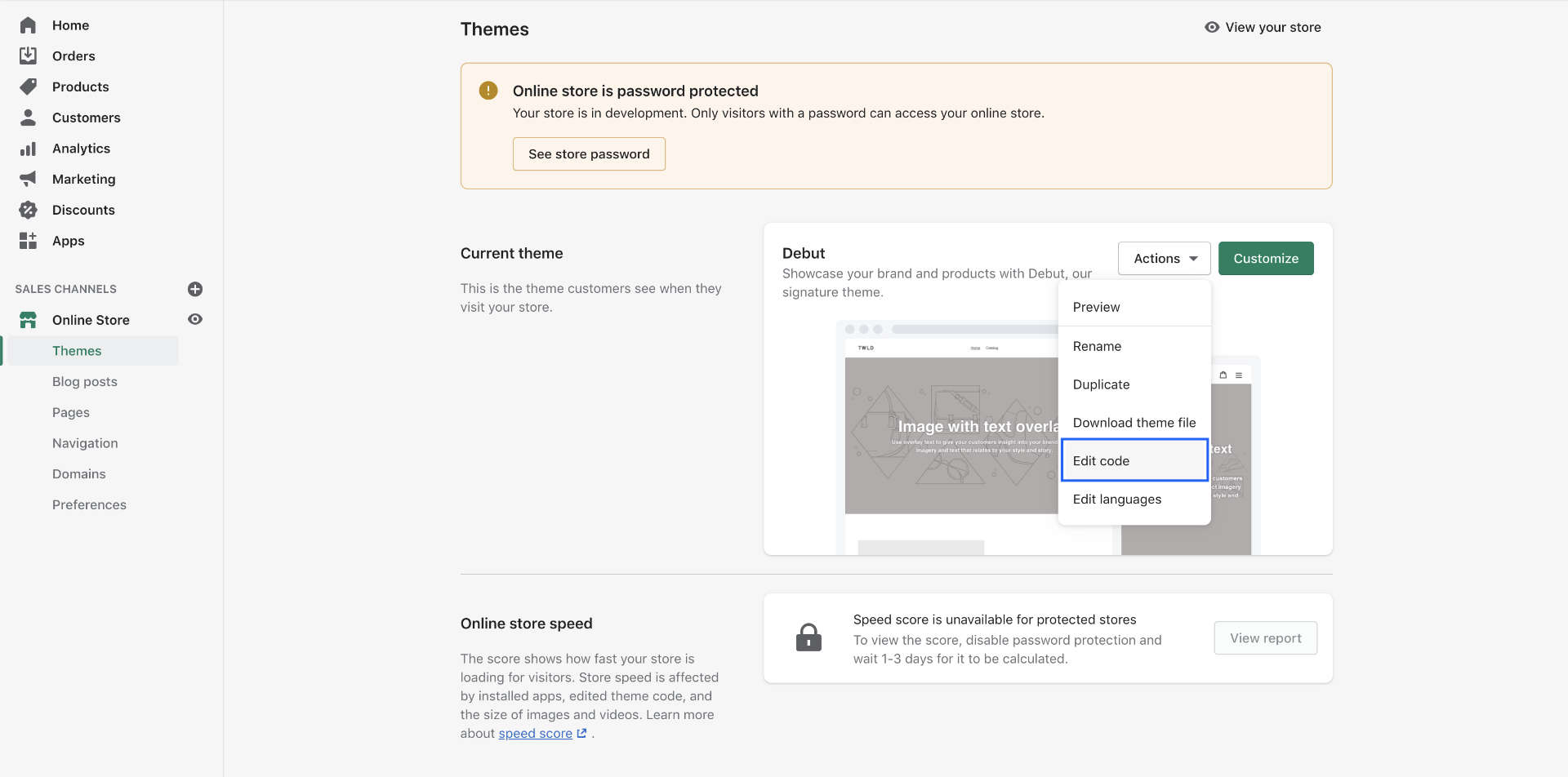
To find this page you’ll need to head over to the customers/account.liquid file which you can find from the left menu
Online Store > Themes > Actions > Edit Code
Heads up! It’s a very good idea to duplicate your current theme before making any modifications
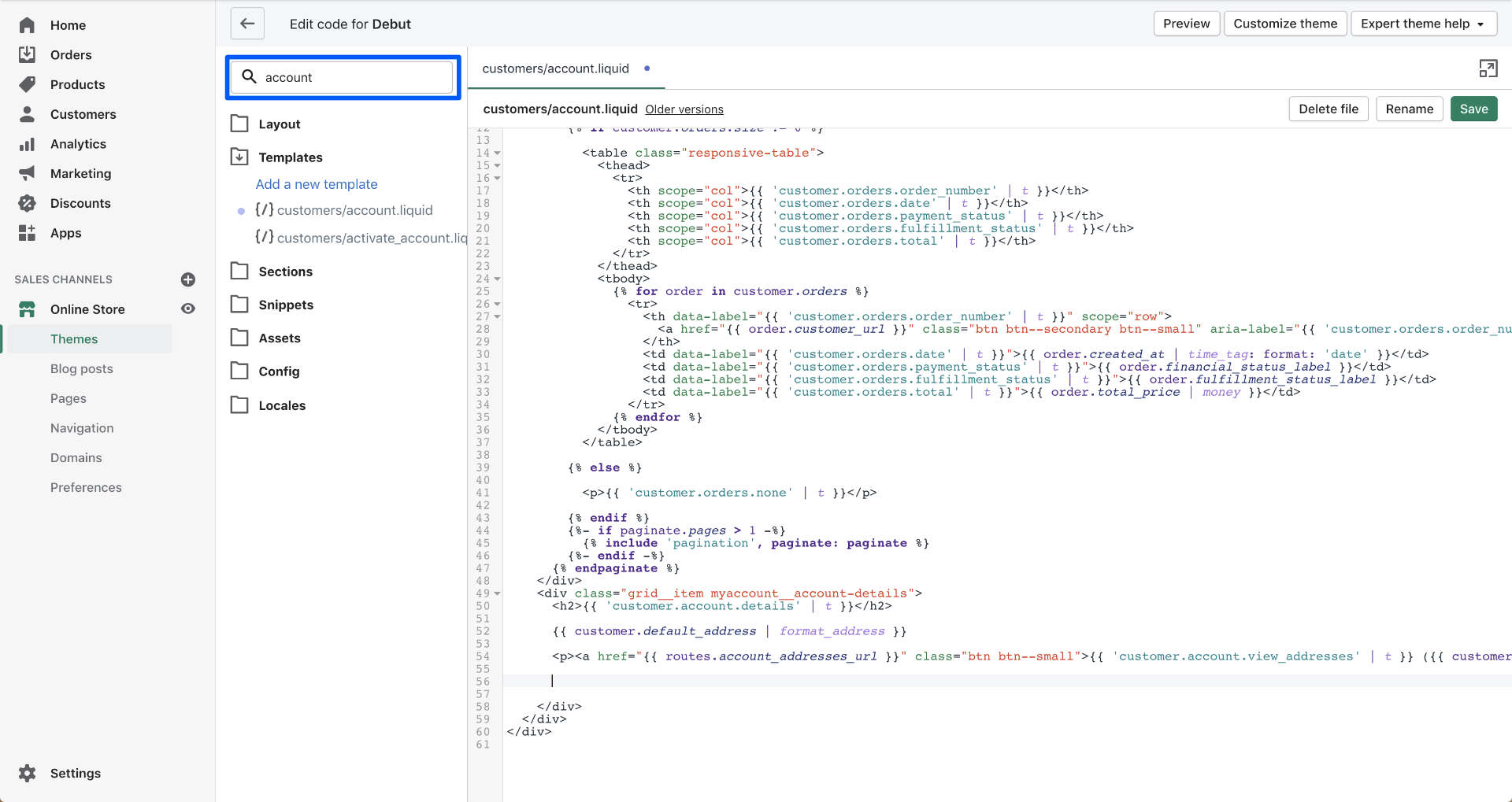
You can then search to find the customers/account.liquid file
- Decide where to place the Log Out Link
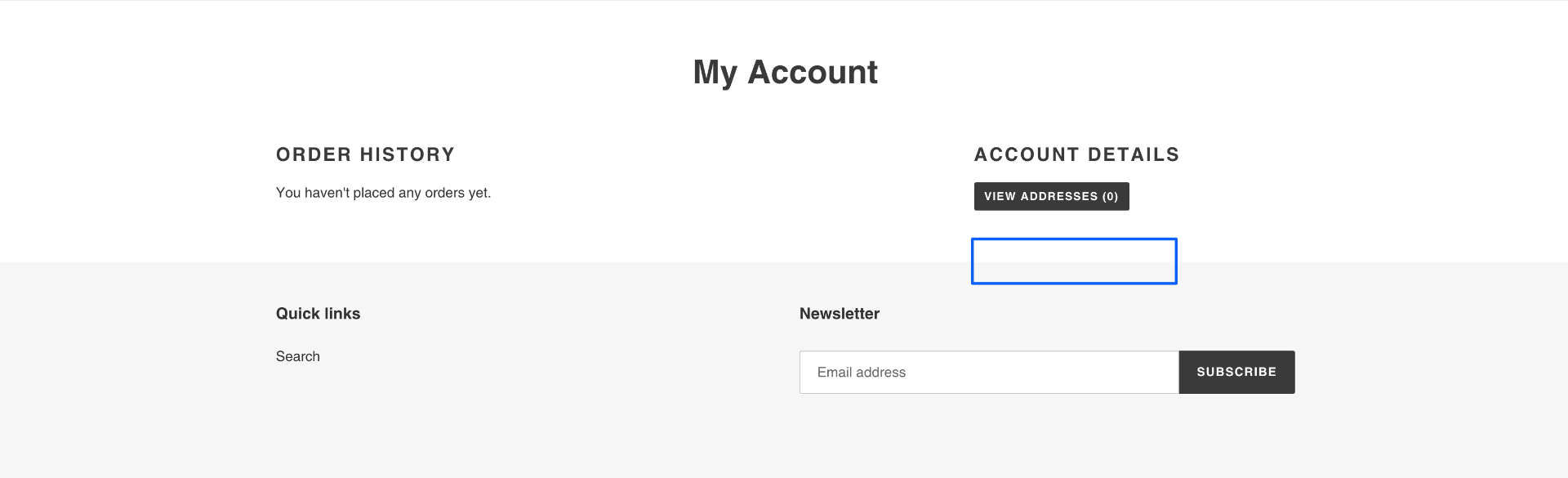
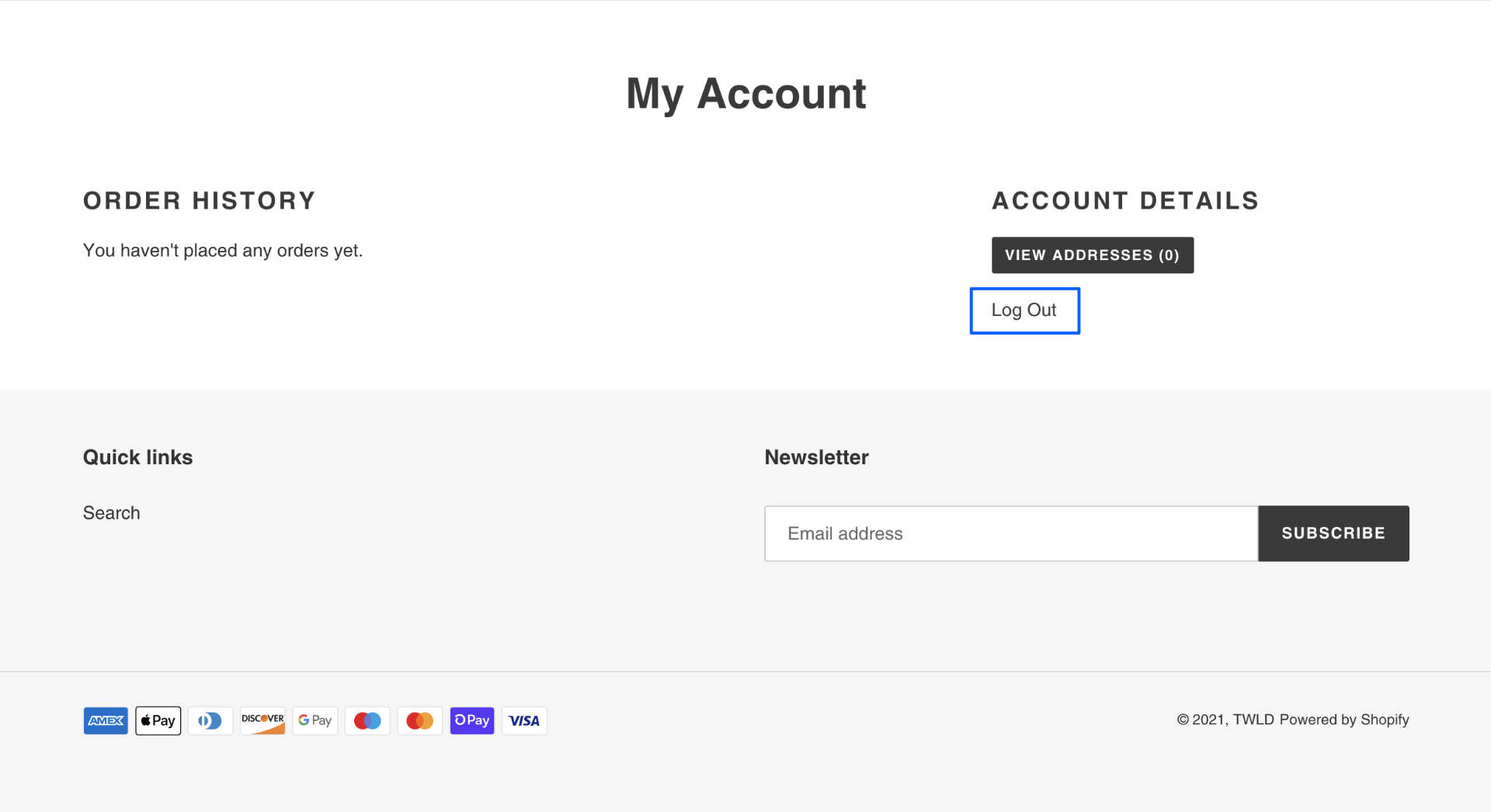
Ok, let’s take a look at our current “My Account” page to see where to place our link
I think below the “View Addresses” button would be great!
- Add in the code
With a bit of investigative work, I can find in the code that it is located on line 54 (your’s will probably be different!)
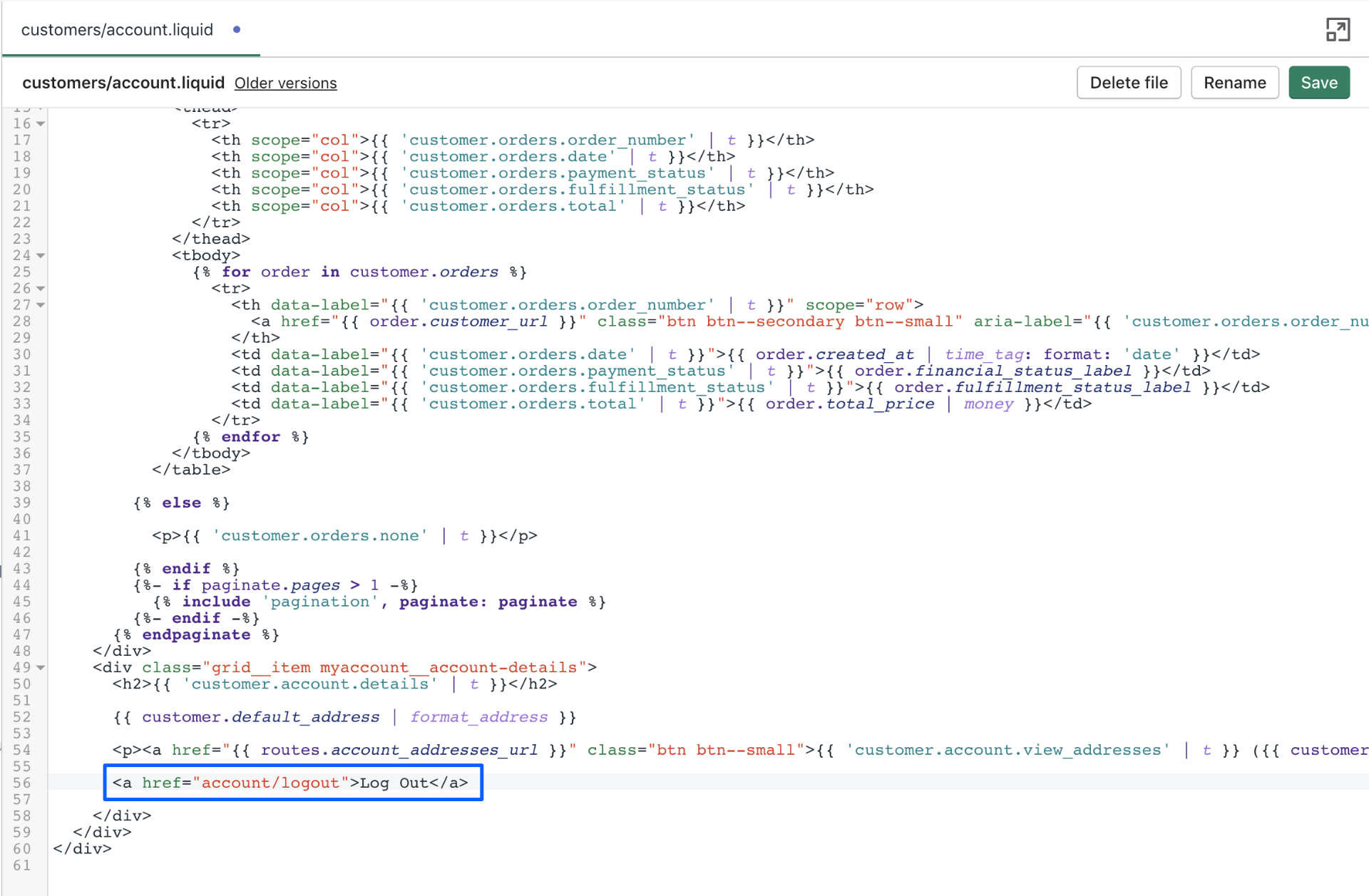
So I’m going to paste in the code right below, taking care that it’s placed before the closing </div> tag.
- Check everything works
Et voila! Our Log Out link is on the account page!

Now your customers can log out from your Shopify shop!